Menu con Slider
En un nuevo documento de Flash (de 400px de ancho por 50px de alto), crearemos 2 capas las cuales llamaremos: Slider y Botones:

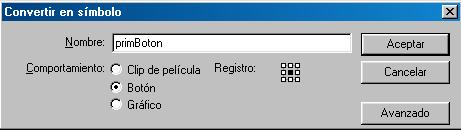
Ahora seleccionamos la capa Botones, donde crearemos 4 botones en el Escenario (no olviden de Alinear Ctrl+K) y haremos click derecho en el primero para convertirlo en un símbolo Boton, el cual llamaremos primBoton:


Siguiendo el mismo procedimiento, a los demas botones los llamaremos: segBoton, terBoton, cuaBoton respectivamente...ok???. Bien, ahora hay que asignarles un Nombre de Instancia a cada uno:
primBoton: boton_1
segBoton: boton_2
terBoton: boton_3
cuaBoton: boton_4

Ahora seleccionamos la capa Slider y procederemos a crear una barra horizontal bajo el primer botón, dicha barra será nuestro slider que se moverá bajo el menú. Una vez creada, la barra debe ser seleccionada para ser convertida a simbolo Clip de Pelicula (metodo es identico al de la creación del primer botón pero con la diferencia que este es un Clip de Pelicula). A este clip lo llamaremos slider_mc y como Nombre de Instancia slider...(recuerden el mismo procedimiento de los botones, solo que se cambia de opción).

Seleccionamos el slider_mc y abrimos el panel de Acciones (tecla F9) y escribimos el siguiente codigo:
//--->este evento actua al momento de cargarse la instancia slider en el reproductor
onClipEvent (load){
//mueveX es la variable que toma la coordenada del objeto donde este el puntero del mouse
mueveX = _x;
//variable que determinara la velocidad del movimiento del slider
velocidad = 10;
}
//--->este evento hace que el siguiente script se dispare siempre, cada vez que pase un fotograma
onClipEvent (enterFrame) {
//la posicion de la instancia slide
_x += (mueveX-_x)/velocidad;
}
// LA ECUACION ANTERIOR SERIA LO MISMO A ESTO ---> _x = _x + ((mueveX-_x)/velocidad)
//por ejemplo al mover su mouse al segundo boton, la variable mueveX toma el valor de 154
//mientras _x posee un valor entre 66 y 154 aprox. supongamos que posee el valor de 70 en un "momento dado"
//entonces quedaria algo asi al otro lado del signo "=" :
//70 + ((154-70)/5)
//70 + (( 84 )/5)
//70 + ( 16.8 )
//86.8
//el nuevo valor de _x de slider "en ese momento dado" es de 86.8, he ahi el por que del moviemiento.
// += ------> hay que entenderlo como "a esto que tengo, sumale esto"
//para entender mejor esto usen "trace()" dentro de los parentesis coloquen alguna variable
Por ultimo, seleccionamos
el primer botón, vamos
al panel de Acciones
nuevamente y escribimos
el siguiente script:
on (rollOver) {
//mueve el slider a la posicion del boton 1
slider.mueveX = boton_1._x;
}
En el segundo:
on (rollOver) {
//mueve el slider a la posicion del boton 2
slider.mueveX = boton_2._x;
}
En el tercero:
on (rollOver) {
//mueve el slider a la posicion del boton 3
slider.mueveX = boton_3._x;
}
Y en el cuarto:
on (rollOver) {
//mueve el slider a la posicion del boton 4
slider.mueveX = boton_4._x;
}







